MVC:Web開発を効率化する設計思想

ICTを知りたい
先生、『MVC』ってなんですか?難しそうな言葉だけど、どんなものか教えてください。

ICT研究家
『MVC』は、プログラムを3つの役割に分けて作るやり方のことだよ。例えば、カレーを作るのを想像してみて。材料を切ったり、煮込んだりする人と、盛り付けをする人と、レシピを見る人に分かれると、それぞれが自分の仕事に集中できるよね。このように、役割分担することで、プログラムを作りやすく、変更にも強くなるんだ。

ICTを知りたい
なるほど!3つの役割って、具体的にはどんなものがあるんですか?

ICT研究家
カレーの例で言うと、材料を切ったり煮込んだりする人が『モデル』、盛り付けをする人が『ビュー』、レシピを見る人が『コントローラー』に当たるんだ。モデルはデータ処理、ビューは見た目、コントローラーはモデルとビューの橋渡し役をするんだよ。
MVCとは。
「情報通信技術でよく聞く『MVC』って何か知ってる?これは『モデル・ビュー・コントローラー』を短くした言葉で、簡単に言うとプログラムの作り方の一種だよ。
どんな作り方かっていうと、プログラムを『裏方の処理』、『見た目』、『裏方と見た目の橋渡し』の3つの役割に分けて作っていくんだ。
このやり方のいいところは、役割ごとに担当を決めて開発を進めやすくなることと、それぞれの役割が独立しているから、どこかを変えた時に他の部分に影響が出にくいことなんだ。
もう少し詳しく説明すると、『モデル』はデータの処理と管理、『ビュー』は画面表示や入力フォーム、『コントローラー』はモデルとビューの間を取り持つ役割をそれぞれ担っているんだ。
例えば、あなたがウェブサイトで何かを入力するとしよう。この時、入力された情報はコントローラーを経由してモデルに送られ、そこで処理される。そして、処理された結果は再びコントローラーを通してビューに送られ、画面に表示される、という流れになっているんだよ。」
MVCとは

– MVCとはMVCは、”Model-View-Controller”の頭文字を取った言葉で、ウェブアプリケーションなどの開発をスムーズに行うための設計思想の一つです。この考え方では、プログラムの処理を「データ処理(Model)」「表示(View)」「制御(Controller)」という三つの役割に明確に分けることで、開発の効率化や、後々変更や修正を加えやすくすることを目指しています。従来のウェブ開発では、これらの役割がはっきりと区別されていませんでした。そのため、プログラムのコードが複雑になり、修正が難しくなることがありました。MVCを採用することで、それぞれの役割が独立し、コードが読みやすくなるだけでなく、一部の機能を再利用することも容易になります。具体的には、「Model」はデータの処理やデータベースとのやり取り、「View」はユーザーの目に触れる部分の表示、「Controller」はユーザーからの要求を受け取り、「Model」と「View」に指示を出す役割を担います。このように役割を分担することで、開発者はそれぞれの役割に集中することができ、開発効率や保守性の向上が見込めます。MVCは、今日広く普及しているウェブアプリケーションフレームワークの多くで採用されており、ウェブ開発において非常に重要な設計思想となっています。
| 役割 | 機能 |
|---|---|
| Model | データの処理、データベースとのやり取り |
| View | ユーザーへの表示 |
| Controller | ユーザーからの要求処理、ModelとViewへの指示 |
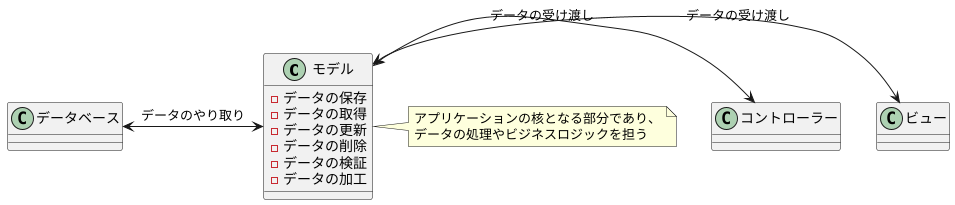
モデルの役割

– モデルの役割
アプリケーション開発において、データの処理やビジネスロジックを担う重要な役割を担うのがモデルです。モデルは、アプリケーションの核となる部分であり、データの保存、取得、更新、削除といった操作をデータベースを通じて行います。
例えば、インターネット上で商品を販売する電子商取引サイトを例に考えてみましょう。このサイトでは、商品の情報、顧客の情報、注文の情報など、様々なデータを取り扱います。モデルは、これらのデータをデータベースに保存し、必要に応じて取得したり、更新したりする役割を担います。
モデルは、データの検証や加工も行います。例えば、ユーザーが入力した情報に誤りがないか、必要な情報が全て入力されているかなどをチェックします。また、データベースに保存する前に、データの形式を変換したり、必要な計算を行ったりすることもあります。
モデルは、アプリケーションの表示やユーザーインターフェースを扱うビューやコントローラーとは独立して動作します。これは、表示方法や操作方法が変わっても、モデルに影響を与えないということを意味します。例えば、電子商取引サイトのデザインを変更する場合でも、モデルに変更を加える必要はありません。
このように、モデルはアプリケーションのデータ処理とビジネスロジックの中核を担い、アプリケーションの安定性や保守性を向上させる上で重要な役割を果たします。

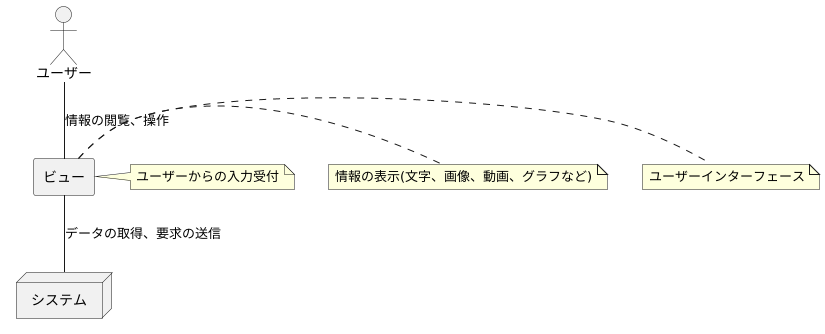
ビューの役割

– ビューの役割
ビューは、システムとユーザーの橋渡しをする重要な役割を担っています。ユーザーが情報にアクセスしたり、システムとやり取りするための窓口として機能します。
ビューの主な役割は、ユーザーインターフェースを担当し、情報を分かりやすく表示することです。例えば、ウェブサイトで商品情報を見たり、オンラインショップで購入手続きをしたりする際に、目に映る画面がビューに当たります。
ビューは、システム内部で処理されたデータを受け取り、ユーザーが理解しやすいように、文字、画像、動画、グラフなどを用いて表示します。例えば、データベースに保存されている数値データを、グラフ化して分かりやすく表示したり、複雑な情報を整理して表形式で見やすくしたりします。
また、ビューはユーザーからの入力を受け付ける役割も担います。例えば、ウェブサイトの検索窓や、入力フォームなどが該当します。ユーザーが入力した情報は、ビューを通してシステムに送られ、処理されます。
ビューは、ユーザーにとって使いやすく、分かりやすいものでなければなりません。そのため、デザイン性や操作性にも配慮する必要があります。近年では、スマートフォンやタブレットなど、様々な端末で快適に利用できるよう、画面サイズや操作方法に合わせたビューのデザインも重要となっています。

コントローラーの役割

– コントローラーの役割
ウェブサイトやアプリケーションにおいて、ユーザーと内部処理の橋渡しをする重要な役割を担うのがコントローラーです。ユーザーがウェブページにアクセスする際、それを受け取って処理し、結果を再びユーザーに返すまでの一連の流れを制御しています。
具体的には、ユーザーがウェブサイト上で何らかの動作を行った場合、例えばボタンをクリックしたり、情報を送信したりする場面を考えてみましょう。
この時、まずユーザーからの要求はコントローラーへと送られます。コントローラーは受け取った要求の内容を分析し、必要な処理を決定します。
例えば、ユーザーが商品購入を希望する場合、コントローラーは在庫状況をデータベースで確認するよう、モデルに指示を出します。そして、モデルから受け取った在庫状況の結果に基づき、ユーザーに購入完了画面を表示するか、在庫不足を伝えるメッセージを表示するかを判断し、ビューに指示を出します。
このように、コントローラーはユーザーと内部処理をつなぐ仲介役として機能し、ウェブサイトやアプリケーションを円滑に動作させるために欠かせない存在といえます。
MVCのメリット

– MVCの利点MVC(モデル・ビュー・コントローラ)は、システム開発において広く採用されている設計手法です。この手法を採用することで、開発効率の向上、保守性の向上、コードの再利用性の向上といった多くの利点が得られます。MVCの最大の利点は、アプリケーションを構成する要素を、「データ処理(モデル)」、「画面表示(ビュー)」、「処理の流れ制御(コントローラ)」という3つの役割に明確に分離することです。この役割分担により、複数人で開発を行う際に、それぞれの担当者が自分の担当部分に集中できるため、開発効率が大幅に向上します。例えば、ある開発者は画面デザインに集中し、別の開発者はデータ処理ロジックの開発に専念することができます。また、役割ごとに独立したモジュールとして開発できるため、コードの修正が他の部分に影響を与えにくくなります。これは、バグの発生率を抑制することにつながり、保守性の向上に大きく貢献します。例えば、画面デザインを変更する場合でも、データ処理部分のコードには影響を与えません。さらに、それぞれの役割を独立したモジュールとして開発することで、コードの再利用性も高まります。一度作成したモジュールは、他のシステム開発にも容易に流用できるため、開発コストの削減にもつながります。このように、MVCを採用することで、開発効率、保守性、再利用性の向上といった多くのメリットを享受できます。システム開発において、MVCは非常に有効な設計手法と言えるでしょう。
