データ交換の立役者:JSON

ICTを知りたい
先生、『JSON』って言葉、最近よく聞くんですけど、どういう意味ですか?

ICT研究家
『JSON』はね、コンピューター同士が情報をやり取りするときに使う言葉のひとつだよ。人間が使う言葉で例えると、『手紙』のようなものかな。

ICTを知りたい
手紙ですか?でも、コンピューター同士なのに手紙なんですか?

ICT研究家
そう、手紙のようなものなんだ。コンピューターにもわかるように、決まった書き方で情報を書いていくんだよ。その書き方のことを『JSON』っていうんだ。
JSONとは。
「コンピューターやインターネットに関係する言葉、『JSON』について説明します。『JSON』は『JavaScript Object Notation』の頭文字をとったもので、『ジェイソン』と読みます。文章のように文字を使って情報を表す方法の一つで、プログラミング言語のJavaScriptで情報をまとめる時の書き方を基にしています。情報を入れ子のようにして書くのが特徴です。」
シンプルなデータ記述形式

– シンプルなデータ記述形式
JSONは、異なるシステム間でデータをやり取りする際に、共通の言葉のような役割を担うデータ記述形式です。 例えば、異なるプログラミング言語で開発されたシステム間でデータのやり取りが必要な場合、JSONを用いることでスムーズな連携を実現できます。
JSONの特徴は、そのシンプルさです。人間が目で見て理解しやすいように、データは「キー」と「値」の組み合わせで表現されます。 「キー」はデータの名前を表し、「値」は具体的なデータ内容を表します。
例えば、「名前 田中太郎」「年齢 30」のように、分かりやすい形式でデータを記述することができます。
このシンプルな構造により、JSONは人間だけでなく、コンピュータにとっても処理しやすい形式となっています。そのため、Webアプリケーションやモバイルアプリなど、様々なシステムで広く利用されています。
| 特徴 | 説明 |
|---|---|
| 役割 | 異なるシステム間でデータをやり取りする際の共通形式 |
| メリット | 人間にもコンピュータにも分かりやすく、処理しやすい |
| 構造 | キーと値の組み合わせ |
| 利用例 | Webアプリケーション、モバイルアプリなど |
ウェブサービスで活躍

– ウェブサービスで活躍
インターネットの普及により、私たちの身の回りには様々なウェブサイトやアプリケーションが溢れています。これらのサービスは、ニュースサイト、オンラインショップ、ソーシャルメディアなど、多岐に渡り、私たちの生活に欠かせないものとなっています。
こうしたウェブサービスの裏側では、膨大なデータがやり取りされており、そのデータのやり取りをスムーズに行うために、JSONと呼ばれるデータ形式が広く利用されています。
例えば、あなたがニュースサイトで最新のニュース記事を見ているとします。この時、あなたのコンピュータは、ニュースサイトのサーバーに対して、最新のニュース記事のデータを送信するように要求を出します。サーバーはこの要求を受けると、最新のニュース記事のデータを取得し、JSON形式に変換して、あなたのコンピュータに送信します。あなたのコンピュータは、受信したJSON形式のデータを読み取り、ニュース記事として画面に表示します。
このように、JSONは、異なるシステム間でデータをやり取りする際に、共通のデータ形式として機能することで、円滑なデータ交換を実現しています。オンラインショップで商品情報を表示したり、ソーシャルメディアで友人の投稿を表示したりする際にも、JSONが活躍しています。
JSONは、人間にも機械にも理解しやすいという特徴を持っているため、ウェブサービス開発者にとって非常に扱いやすいデータ形式となっています。そのため、今後も様々なウェブサービスでJSONが活用されていくと考えられています。
| 特徴 | 説明 | 具体例 |
|---|---|---|
| データのやり取りをスムーズに | 膨大なデータがやり取りされるウェブサービスにおいて、円滑なデータ交換を実現 | ニュースサイトで最新のニュース記事を取得する |
| 異なるシステム間でデータやり取り | 共通のデータ形式として機能することで、システム間のデータ交換を可能にする | オンラインショップ、ソーシャルメディアなど |
| 人間にも機械にも理解しやすい | 扱いやすいデータ形式のため、ウェブサービス開発者にとって有用 | – |
人間にも機械にも理解しやすい

JSONは、データ記述言語の中でも、人間にも機械にも理解しやすいという大きな利点があります。
まず、JSONはテキストベースのデータ形式であるため、人間は特別なソフトウェアなどを必要とせず、目で見て直接内容を理解することができます。これは、複雑なデータ構造を扱う場合でも、直感的に理解しやすいため、開発者にとって大きなメリットとなります。
一方、JSONは機械にとっても処理しやすい形式です。その理由は、シンプルな構造にあります。JSONは、データの表現方法として、「キーと値のペア」と「配列」という、非常に基本的な要素のみで構成されています。このシンプルさが、コンピュータにとって理解しやすく、処理を効率的に行える要因となっています。
さらに、JSONは様々なプログラミング言語に対応しているため、特定の環境に依存することなく、幅広いシステムで利用できます。JavaScriptをはじめ、PythonやJavaなど、多くの言語で標準的にサポートされており、簡単に扱えるライブラリも豊富に用意されています。
| JSONの特徴 | メリット |
|---|---|
| 人間にも理解しやすい |
|
| 機械にも処理しやすい |
|
| 汎用性が高い |
|
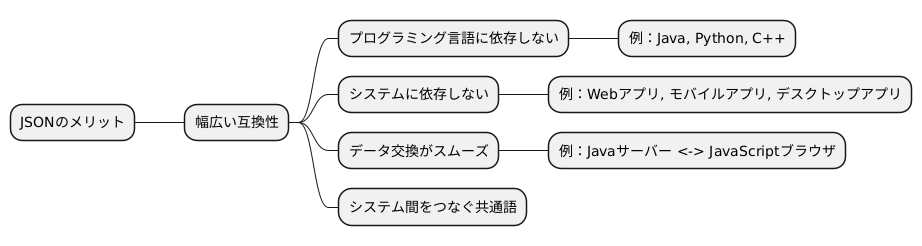
幅広い互換性

– 幅広い互換性JSONは、特定のプログラミング言語やシステムに縛られないデータ形式であるため、非常に幅広い環境で使用できます。 Java、Python、C++など、多くのプログラミング言語がJSONをサポートしており、Webアプリケーション、モバイルアプリケーション、デスクトップアプリケーションなど、様々な種類のシステムで利用されています。JSONの大きなメリットは、異なるシステム間でのデータ交換をスムーズに行える点にあります。 例えば、Javaで開発されたWebサーバーから、JavaScriptで動作するWebブラウザにデータを送信する場合を考えてみましょう。JSONはどちらの環境でも扱える標準的なデータ形式なので、特別な変換処理などを必要とせずに、スムーズにデータのやり取りを実現できます。このように、JSONは特定のシステムに依存しないという汎用性の高さから、様々なシステム開発において非常に重要な役割を担っています。 システム間をつなぐ共通語として、円滑なデータ交換を促進し、より柔軟で効率的なシステム構築を可能にしています。

JavaScriptとの親和性

– JavaScriptとの親和性
JSONは、その名の通りJavaScriptオブジェクト記法を起源としています。これは、JSONがJavaScriptのデータ構造をそのまま表現できることを意味し、JavaScriptとの相性が非常に高いという利点があります。
具体的には、JSON形式のデータは、JavaScriptのオブジェクトや配列として直接扱うことができます。そのため、データの変換やパースといった処理を複雑な手順を踏まずに実行できるため、開発効率の向上に大きく貢献します。
例えば、ウェブアプリケーション開発において、サーバからJSON形式のデータを受け取る場合を考えてみましょう。JSONはJavaScriptと親和性が高いため、受け取ったデータをそのままJavaScriptの変数に格納し、オブジェクトのプロパティにアクセスするような感覚で、データを利用することができます。
このように、JSONはJavaScriptと非常に相性が良く、ウェブ開発においては、開発効率やコードの可読性を向上させるための強力なツールと言えるでしょう。
| 特徴 | メリット | 具体例 |
|---|---|---|
| JavaScriptオブジェクト記法を起源 | JavaScriptのデータ構造をそのまま表現できる | – |
| JavaScriptとの親和性が高い | データの変換やパースといった処理を複雑な手順を踏まずに実行できる → 開発効率の向上 | サーバからJSON形式のデータを受け取る場合、受け取ったデータをそのままJavaScriptの変数に格納し、オブジェクトのプロパティにアクセスするような感覚で、データを利用することができる |
| – | 開発効率やコードの可読性を向上させる | – |
