アプリケーション開発を加速するフレームワークとは

ICTを知りたい
先生、「フレームワーク」って効率的にアプリを作るための道具だっていうのはなんとなくわかったんですけど、具体的にはどんな風に便利なんですか?

ICT研究家
いい質問ですね!例えば、家を建てることを想像してみましょう。フレームワークは、あらかじめ柱や壁、屋根などの基本的な構造が用意されている状態だと考えてください。

ICTを知りたい
ああ、じゃあ、ゼロから材料を集めて作るんじゃなくて、ある程度出来上がってる状態から始めるってことですか?

ICT研究家
その通り!だから、フレームワークを使うと、イチから作るよりも短い時間で、しかも効率的にアプリを作ることができるんです。もちろん、必要な機能は自分で追加していく必要がありますよ。
フレームワークとは。
「情報通信技術でよく聞く『フレームワーク』について説明します。フレームワークは、アプリケーションを効率的に開発するための土台となるものです。『枠組み』や『構造』のようなイメージです。フレームワークを土台として、必要な機能を肉付けしていくことで、一から開発するよりも大幅に開発にかかる時間や労力を減らすことができます。フレームワークには、基本的な制御の流れがあらかじめ型として用意されています。また、データベースとの連携など、汎用的に使える機能は、部品のように再利用できる形になっています。開発者は、これらの部品を組み合わせたり、場合によっては改造したりしながら機能を作っていきます。部品の改造方法も決まっているため、フレームワークを使ったシステム開発では、プログラムの標準化を進めることができ、運用や保守をしやすくなるという利点があります。アプリケーション開発用のフレームワークの多くは、MVCやMVVMという設計モデルに基づいて作られています。フレームワークには、さまざまな種類があります。汎用性を重視して多くの機能を持つものや、機能を絞って軽量化したものなどがあります。フレームワークには、それぞれ独自のルールやプログラムの書き方があります。フレームワークを選ぶ際には、開発するシステムに対して機能が不足していないか、学習にかかる時間や費用、利用にかかる費用が開発規模に見合っているかなどを考慮する必要があります。」
フレームワークとは何か

– フレームワークとは何かアプリケーション開発を効率化するための、あらかじめ用意されたプログラムの骨組みを「フレームワーク」と呼びます。家を建てる際に、柱や梁などの基本構造をまず作るように、アプリケーションにも基本的な機能や構造があります。フレームワークは、この土台部分をあらかじめ用意してくれるため、開発者は独自の機能を付け加えることに集中できます。例えるなら、フレームワークは「レゴブロック」のようなものです。レゴブロックを組み合わせるように、フレームワークという大きな部品を組み合わせることで、開発者はゼロから部品を作る必要がなくなり、開発期間の短縮や効率化を実現できます。また、フレームワークにはセキュリティ対策など、重要な機能があらかじめ組み込まれているため、開発者は安心して開発を進めることができます。フレームワークには、Webアプリケーション開発に特化したRuby on RailsやPHPで開発を行うためのLaravel、スマホアプリ開発で使われるReact Nativeなど、様々な種類があります。それぞれ異なる特徴を持つため、開発するアプリケーションや開発者のスキルなどに合わせて最適なフレームワークを選択することが重要です。
| 項目 | 説明 |
|---|---|
| フレームワークの定義 | アプリケーション開発を効率化するための、あらかじめ用意されたプログラムの骨組み |
| フレームワークのメリット | – 開発期間の短縮 – 開発の効率化 – セキュリティ対策などの重要機能があらかじめ組み込まれている |
| フレームワークの例 | – Ruby on Rails (Webアプリケーション開発) – Laravel (PHPでの開発) – React Native (スマホアプリ開発) |
フレームワークを使うメリット

– フレームワークを使うメリットアプリケーション開発の現場では、効率と品質の向上が常に求められます。 そんな中、フレームワークは開発者の強力な味方として注目されています。フレームワークとは、アプリケーション開発を効率化するための枠組みのことで、基本的な機能があらかじめ用意されています。フレームワークを使う最大のメリットは、開発期間の短縮です。通常、一からプログラムを組む場合、土台作りから始めなければなりません。しかし、フレームワークは、よく使う機能やデータベースとの連携など、汎用的な機能があらかじめ部品のように用意されているため、開発者は独自の機能の開発に集中することができます。これは、まるでプラモデルを組み立てるように、必要な部品を組み合わせることで、短時間でアプリケーションを開発できることを意味します。また、フレームワークは、多くの開発者によって使用され、テストされているため、信頼性が高いというメリットもあります。これは、フレームワーク自身がすでに多くの開発者によって洗練されているため、安定した動作と高い品質を期待できることを意味します。さらに、フレームワークには、開発を支援する便利な機能が備わっている場合が多く、開発者の負担を軽減することができます。例えば、プログラムの誤りを自動的に検出する機能や、プログラムの動作を確認するためのテスト環境などがあります。このように、フレームワークは、開発効率と品質の両面において、アプリケーション開発を強力にサポートします。そのため、近年では、多くの開発現場でフレームワークが導入されています。
| メリット | 説明 |
|---|---|
| 開発期間の短縮 | 汎用的な機能があらかじめ用意されているため、開発者は独自の機能の開発に集中できる。 |
| 信頼性が高い | 多くの開発者によって使用され、テストされているため、安定した動作と高い品質を期待できる。 |
| 開発者の負担を軽減 | プログラムの誤りを自動的に検出する機能や、プログラムの動作を確認するためのテスト環境など、開発を支援する便利な機能が備わっている。 |
フレームワークの構造

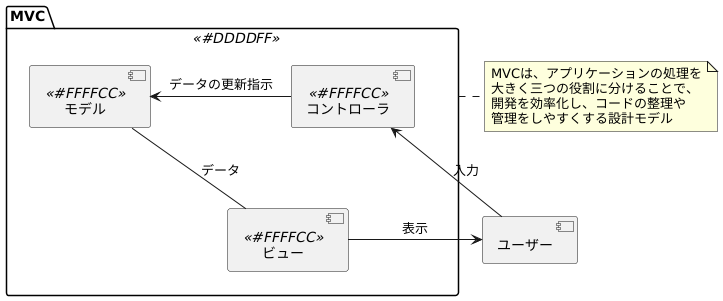
– フレームワークの構造多くのフレームワークは、アプリケーションの設計や開発を効率化するために、特定の構造に従って作られています。この構造を理解することは、フレームワークを効果的に活用する上で非常に大切です。フレームワークでよく用いられる構造の一つに、「MVC(モデル・ビュー・コントローラ)」と呼ばれるものがあります。MVCは、アプリケーションの処理を大きく三つの役割に分けることで、開発を効率化し、コードの整理や管理をしやすくする設計モデルです。* -モデル-は、データの処理や管理を担当します。データベースとのやり取りや、データの加工、検証などを行います。* -ビュー-は、ユーザーに表示される画面を担当します。モデルから受け取ったデータを、ユーザーが見やすいように表示します。* -コントローラ-は、ユーザーからの入力を受け取り、モデルとビューに指示を出す役割を担います。例えば、ユーザーがボタンをクリックすると、その情報を受け取り、モデルにデータの更新を指示したり、ビューに別の画面を表示するよう指示したりします。MVC以外にも、MVVM(モデル・ビュー・ビューモデル)など、様々な設計モデルが存在します。どのモデルも、アプリケーションの処理を役割ごとに分割することで、開発の効率化、コードの可読性の向上、保守性の向上などを目指している点は共通しています。フレームワークを利用する際は、そのフレームワークがどのような構造を採用しているのかを理解し、それぞれの役割を意識しながら開発を進めることが重要です。

フレームワークの種類

– フレームワークの種類アプリケーション開発を効率化するための枠組みであるフレームワークには、様々な種類が存在します。大きく分けると、幅広い機能を網羅した大規模なものと、特定の機能に絞った軽量なものがあります。大規模なフレームワークは、多機能であるため、様々な種類のアプリケーション開発に対応できます。その反面、機能が多岐にわたるため、習得に時間がかかるという側面もあります。一方、軽量なフレームワークは、機能が限定的である代わりに、習得が容易であるという利点があります。また、フレームワークは、開発に用いるプログラミング言語によって分類することも可能です。例えば、ウェブサイトやウェブサービス開発に広く利用されているフレームワークには、Rubyで記述されたRuby on Rails、Pythonで記述されたDjango、PHPで記述されたLaravelなどがあります。さらに、近年では、ユーザーインターフェース開発に特化したJavaScript製のフレームワークであるReactやAngularも人気を集めています。これらのフレームワークは、ユーザーの操作に動的に反応するインタラクティブなウェブサイトやウェブアプリケーションを構築するのに適しています。このように、フレームワークには様々な種類があり、それぞれに異なる特徴があります。そのため、開発するアプリケーションの種類や規模、開発チームのスキルなどを考慮して、最適なフレームワークを選択することが重要になります。
| 分類 | 種類 | 特徴 | 例 |
|---|---|---|---|
| 規模 | 大規模 | 多機能、様々なアプリケーション開発に対応、習得に時間 | – |
| 軽量 | 機能限定的、習得が容易 | – | |
| プログラミング言語 | ウェブサイト・ウェブサービス開発 | ||
| Ruby | – | Ruby on Rails | |
| Python | – | Django | |
| PHP | – | Laravel | |
| その他 | JavaScript | ユーザーインターフェース開発に特化、インタラクティブなWebサイト・アプリ開発 | React, Angular |
フレームワークを選ぶポイント

– フレームワークを選ぶポイント
アプリケーション開発を効率化するために、フレームワークは今や無くてはならない存在となっています。しかし、数多くのフレームワークが存在する中で、どれを選べば良いのか迷ってしまう方も多いのではないでしょうか。適切なフレームワーク選びは、開発の成否を大きく左右する重要な要素と言えるでしょう。
フレームワークを選ぶ際には、開発するアプリケーションの目的や機能、開発チームのスキル、学習コスト、利用コストなど、様々な要素を総合的に判断する必要があります。例えば、社内システムのような比較的小規模なアプリケーションを開発する場合には、シンプルで扱いやすいフレームワークが適しています。一方、大規模で複雑なアプリケーションを開発する場合には、高機能で拡張性に優れたフレームワークが求められます。
開発チームのスキルレベルも重要な判断材料です。もしもチームメンバーが特定のフレームワークに精通しているのであれば、そのフレームワークを採用することで開発をスムーズに進められる可能性が高まります。しかし、新しいフレームワークを習得する場合は、学習コストや開発期間を考慮する必要があります。十分な時間と予算が確保できない場合は、習熟度の高い既存の技術で開発を進める方が良いでしょう。
さらに、フレームワークの利用コストも忘れてはなりません。無料のフレームワークも数多く存在しますが、有料のフレームワークの中には、充実したサポートや豊富な機能が提供されているものもあります。開発規模や予算、開発期間などを考慮し、最適なフレームワークを選択しましょう。
フレームワーク選びは、開発の効率性や品質、コストに大きく影響します。安易に選択するのではなく、事前に十分な調査と検討を重ねることが、プロジェクト成功の鍵と言えるでしょう。
| 項目 | 詳細 |
|---|---|
| フレームワーク選定の重要性 | アプリケーション開発の効率化にはフレームワークが必須だが、多数ある中から適切なものを選ぶことが重要。選定は開発の成否を左右する。 |
| 選定基準 | – アプリケーションの目的や機能 – 開発チームのスキル – 学習コスト – 利用コスト |
| アプリケーション規模との関係 | – 小規模:シンプルで扱いやすいフレームワーク – 大規模:高機能で拡張性に優れたフレームワーク |
| 開発チームのスキルとの関係 | – 特定フレームワークに精通している場合は、採用することで開発がスムーズに – 新規習得の場合は、学習コストや開発期間を考慮 |
| コスト | – 無料/有料 – 有料はサポートや機能が充実している場合も – 開発規模、予算、開発期間を考慮 |
| まとめ | フレームワーク選びは開発の効率性、品質、コストに影響。事前調査と検討が重要。 |
